¿Qué es una Página Web?
Una página de Internet o página Web es un documento electrónico adaptado particularmente para la Web, que contiene información específica de un tema en particular y que es almacenado en algún sistema de cómputo que se encuentre conectado a la red mundial de información denominada Internet, de tal forma que este documento pueda ser consultado por cualquier persona que se conecte a esta red mundial de comunicaciones y que cuente con los permisos apropiados para hacerlo.
Una página Web tiene la característica peculiar de que el texto se combina con imágenes para hacer que el documento sea dinámico y permita que se puedan ejecutar diferentes acciones, una tras otra, a través de la selección de texto remarcado o de las imágenes, acción que nos puede conducir a otra sección dentro del documento, abrir otra página Web, iniciar un mensaje de correo electrónico o transportarnos a un Sitio Web totalmente distinto a través de sus hipervínculos.
Un Sitio Web es conjunto de páginas web que están relacionadas entre sí, por lo general porque se ingresan desde un mismo dominio o porque mantienen constante la raíz de la dirección URL. Un sitio web puede estar constituido de una o más páginas web. La página web principal de un sitio web suele llamarse index, que puede tener la extensión .htm, .php, .asp, entre otras.
A veces "Sitio Web" y "Página web" son tomados como sinónimos, pero son concepto diferentes.
Se puede acceder a un Sitio Web a través de una dirección URL (generalmente un dominio), utilizando un programa navegador web. Un Sitio Web puede construirse utilizando Editores Web.
Con respecto a los buscadores de internet, un Sitio Web puede aparecer o no en los resultados de búsqueda que hacen los usuarios en un buscador. Un Sitio Web aparece solamente si está indexado y si cumple con las políticas del buscador.
HTML (HyperText Markup Language) es el lenguaje que se emplea para el desarrollo de páginas de internet. Está compuesto por una seríe de etiquetas que el navegador interpreta y da forma en la pantalla. HTML dispone de etiquetas para imágenes, hipervínculos que nos permiten dirigirnos a otras páginas, saltos de línea, listas, tablas, entre otros.
Es un estándar a cargo del World Wide Web Consortium (W3C) o Consorcio WWW, organización dedicada a la estandarización de casi todas las tecnologías ligadas a la web, sobre todo en lo referente a su escritura e interpretación. Se considera el lenguaje web más importante siendo su invención crucial en la aparición, desarrollo y expansión de la World Wide Web (WWW). Es el estándar que se ha impuesto en la visualización de páginas web y es el que todos los navegadores actuales han adoptado.
Un hipervínculo es un enlace, normalmente entre dos páginas web de un mismo sitio, pero un enlace también puede apuntar a una página de otro sitio web, a un fichero, a una imagen, etc. Para navegar al destino al que apunta el enlace, hemos de hacer clic sobre él. También se conocen como hiperenlaces, enlaces o links. (Ejemplo: este hipervínculo te lleva a Google.)
Además de un texto tambien se puede usar otro elemento como una imagen como hipervínculo a otra página web. También si el enlace nos lleva a una página del mismo sitio se dice que es local o interno, y si te lleva a otro sitio web se dice que es externo.
Un editor web es un editor de texto especializado para crear páginas web. En principio podría bastarnos cualquier editor de texto para crear una página web, y de hecho así podemos hacerlo por ejemplo con el block de notas de windows.
Sin embargo hay aplicaciones que son editores de texto especializados para crear páginas web. Se distingue del bloc de notas de Windows o cualquier otro editor simple en que los editores web tienen además una serie de funciones que facilitan al diseñador la creación de la página.
Aunque con un editor web podemos crear todo tipo de archivos de texto plano (texto sin formato), su uso es casi exclusivo para la creación de archivos que utilizamos para la visualización de páginas web. Es decir nos ayudan a escribir en los códigos HTML y CSS.
Servidor o Hosting
El alojamiento web (en inglés web hosting) es el servicio que provee a los usuarios de Internet un sistema para poder almacenar información, imágenes, vídeo, o cualquier contenido accesible vía web. Es una analogía de “hospedaje o alojamiento en hoteles o habitaciones” donde uno ocupa un lugar específico, en este caso la analogía alojamiento web o alojamiento de páginas web, se refiere al lugar que ocupa una página web, sitio web, sistema, correo electrónico, archivos etc. en internet o más específicamente en un servidor que por lo general hospeda varias aplicaciones o páginas web.
Las compañías que proporcionan espacio de un servidor a sus clientes se suelen denominar con el término en inglés web host ó Hosting.
Se puede definir como “un lugar para tu página web o correos electrónicos”, aunque esta definición simplifica de manera conceptual el hecho de que el alojamiento web es en realidad espacio en Internet para prácticamente cualquier tipo de información, sea archivos, sistemas, correos electrónicos, videos etc.
Para que un Hosting pueda utilizar las funciones de acceso web por navegador y e-mails debe tener asociado a un Dominio.
El acrónimo de FTP es protocolo de transferencia de ficheros (File Transfer Protocol) y es un software cliente/servidor que permite a usuarios transferir ficheros entre ordenadores en una red TCP/IP. El funcionamiento es sencillo. Una persona desde su ordenador invoca un programa cliente FTP para conectar con otro ordenador, que a su vez tiene instalado el programa servidor FTP. Una vez establecida la conexión y debidamente autenticado el usuario con su contraseña, se pueden empezar a intercambiar archivos de todo tipo.
El protocolo FTP es el sistema de transferir archivos más estable y fiable que hay en Internet. Esto significa que la descarga y subida de archivos que hagas tendrán más opciones de completarse si errores de transferencia, y quedarán intactos después del envío.
El Cliente FTP es el programa que el usuario de un servicio de FTP deberá instalar en su computadora con el fin de poder acceder al servidor para la carga y descarga de archivos desde y hacia el mismo.
Dominio
Un dominio es el nombre único y exclusivo que se le asigna a tu página web en Internet. Sería algo así como el equivalente de la matrícula de un coche, pero aplicado a una página web.
Gracias al dominio que has vinculado a tu página web, aquellos usuarios que te busquen en Internet por el nombre de tu web te encontrarán fácilmente y podrán acceder a tu contenido.
Este funciona de la siguiente forma, la dirección IP de una página web es por ejemplo 189.169.125.147 pero este número de conexión es muy complejo y largo para que otros accedan, así que tengo la opción de solicitar un nombre más sencillo y este se vincula a la dirección IP de mi servidor web donde esta almacenada mi página web, así que las personas solo escriben en su navegador la dirección webgdl.com, el dominio los reenvía a mi IP y esta los conecta con mi servidor web que responde enviándoles mi página web, todo estos brincos se realizan en décimas de segundo así que pasa desapercibido.
¿Cómo publicar un sitio web?
La práctica habitual es diseñar las páginas web de nuestro sitio web en el disco duro del equipo para luego enviarlos al servidor web junto con los archivos multimedia referenciados (imágenes, animaciones, audios, etc). A este proceso se le llama publicación web. Mediante este procedimiento se pone a disposición de cualquier usuario con acceso a Internet las páginas web del centro o proyecto al pasar a estar alojadas físicamente en un ordenador servidor con acceso permanente desde Internet.
La subida de archivos desde el equipo local al servidor se puede realizar mediante un programa que utiliza el protocolo FTP (File Transfer Protocol = Protocolo de Transmisión de Archivos). Esta transferencia de archivos se realiza en modo autentificado, es decir, introduciendo un nombre de usuario y contraseña para evitar que otras personas puedan publicar en nuestro espacio web.
A continuación un video a modo de ejemplo:
ISP
ISP significa literalmente Internet service provider (proveedor de servicios de Internet) o provider (proveedor). Éste es un servicio (en la mayoría de los casos pago) que permite conectarse a Internet.
Cuando se establece la conexión a Internet a través de un proveedor de servicios, la comunicación entre el ordenador y el ISP se establece utilizando un protocolo sencillo: PPP (Protocolo Punto a Punto), un protocolo que permite que dos ordenadores remotos puedan comunicarse sin tener una dirección IP.
De hecho, su ordenador no tiene una dirección IP. Sin embargo, una de estas direcciones IP es necesaria para poder acceder a Internet, principalmente porque el protocolo utilizado en Internet es el protocolo TCP/IP que permite que un gran número de ordenadores ubicados por medio de estas direcciones se comuniquen.
URL
URL significa Uniform Resource Locator o, en español, Localizador Uniforme de Recursos. La URL es una forma de organizar la información en la web.
Una URL es una dirección que permite acceder a un archivo o recurso como ser páginas html, php, asp, o archivos gif, jpg, etc. Se trata de una cadena de caracteres que identifica cada recurso disponible en la WWW.
Cuanto nos piden una URL en un formulario web, usualmente nos solicitan la dirección de un sitio web propio o incluso la dirección de un perfil de usuario, como podría ser el de Facebook (de la forma www.facebook.com/su-nombre-de-usuario). Otros ejemplos de URLs: www.wikipedia.com; www.youtube.com/vevo; www.pagina.com/archivo.jpg
Webmaster
WebMaster es una palabra de origen Inglés, que si lo traducimos al castellano queda algo como Maestro Web. Pero muchas veces escuchamos estas palabras que soy WebMaster, conozco a un WebMaster y no sabemos realmente cual es la función especifica de estas personas.
Un WebMaster es la persona encargada de un sitio, vendría siendo como el director de una empresa, es la persona que decide las tecnologías que se van a usar, decide, los servidores y la estructura. Un WebMaster es la persona responsable propiamente dicho de todo un sitio web, ya que es la que tiene los códigos o passwords para hacer modificaciones en la pagina. Es la persona autorizada a la que si no le gusta la estructura o los contenidos del sitio puede decir qué modificar.
Frames
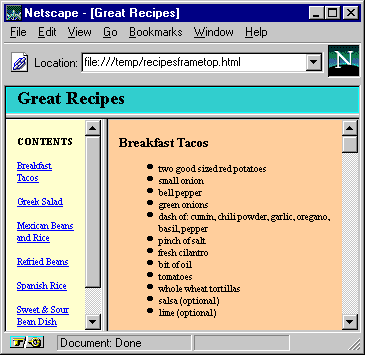
Los frames (en inglés frame = cuadro, bastidor o marco) es un elemento implementado por Netscape, que permite dividir la pantalla en varias áreas independientes unas de otras, y por tanto con contenidos distintos, aunque puedan estar relacionados.
No hay límites para el contenido de cada una de estas áreas: tienen las mismas propiedades que la pantalla completa normal, tal y como la conocemos. No hay que confundir los frames con las tablas. Su apariencia, a veces, puede ser similar, pero mientras el contenido de la celda de una tabla es fijo, en un área de pantalla creado por el elemento FRAME se dispone de todos los recursos del HTML. Es una zona viva.
Tablas
Las tablas no solo son útiles para mostrar listas de datos, son también un elemento primordial para maquetar las páginas Web, o sea, para colocar con cierta libertad los elementos que forman la página Web.
Las tablas nos permiten organizar y distribuir los espacios de una manera óptima. Por ejemplo nos permite poner el texto en columnas como en los periódicos, prefijar los tamaños ocupados por distintas secciones de la página o poner de una manera sencilla un pie de foto a una imagen. En el momento en que queremos mostrar páginas Web atractivas y fáciles de leer nos veremos en la necesidad de utilizar las tablas.
Banner
Frameworks Web
Con el término framework, nos estamos refiriendo a una estructura software compuesta de componentes personalizables e intercambiables para el desarrollo de una aplicación. En otras palabras, un framework se puede considerar como una aplicación genérica incompleta y configurable a la que podemos añadirle las últimas piezas para construir una aplicación concreta.
Los objetivos principales que persigue un framework son: acelerar el proceso de desarrollo, reutilizar código ya existente y promover buenas prácticas de desarrollo como el uso de patrones.
Un framework Web, por tanto, podemos definirlo como un conjunto de componentes (por ejemplo clases en java y descriptores y archivos de configuración en XML) que componen un diseño reutilizable que facilita y agiliza el desarrollo de sistemas Web.
Estrutura de una página web
A continuación varios ejemplos de cómo se puede estructurar una pagína web:
No hay límites para el contenido de cada una de estas áreas: tienen las mismas propiedades que la pantalla completa normal, tal y como la conocemos. No hay que confundir los frames con las tablas. Su apariencia, a veces, puede ser similar, pero mientras el contenido de la celda de una tabla es fijo, en un área de pantalla creado por el elemento FRAME se dispone de todos los recursos del HTML. Es una zona viva.
Tablas
Las tablas no solo son útiles para mostrar listas de datos, son también un elemento primordial para maquetar las páginas Web, o sea, para colocar con cierta libertad los elementos que forman la página Web.
Las tablas nos permiten organizar y distribuir los espacios de una manera óptima. Por ejemplo nos permite poner el texto en columnas como en los periódicos, prefijar los tamaños ocupados por distintas secciones de la página o poner de una manera sencilla un pie de foto a una imagen. En el momento en que queremos mostrar páginas Web atractivas y fáciles de leer nos veremos en la necesidad de utilizar las tablas.
Banner
Un banner (en español: banderola) es un formato publicitario en Internet. Esta forma de publicidad por internet consiste en incluir una pieza publicitaria dentro de una página web. Prácticamente en la totalidad de los casos, su objetivo es atraer tráfico hacia el sitio web del anunciante que paga por su inclusión.
Los banners se crean con imágenes (GIF, JPEG o PNG), o con animaciones creadas a partir de tecnologías como Java, Adobe Shockwave y, fundamentalmente, Flash. Con la evolución de HTML5 muchos de los espacios publicitarios son capaces de integrarse completamente en la página donde se alojan. Están diseñados con la intención de llamar la atención, resultar notorios y comunicar el mensaje deseado. Por lo tanto, estas banderolas no necesariamente mantienen la línea gráfica del sitio. Cualquier sitio web es susceptible de incluir toda clase de banners y otros formatos publicitarios, aunque en la mayoría de los casos, son los sitios con contenidos de mayor interés o con grandes volúmenes de tráfico los que atraen las mayores inversiones de los anunciantes.
Frameworks Web
Con el término framework, nos estamos refiriendo a una estructura software compuesta de componentes personalizables e intercambiables para el desarrollo de una aplicación. En otras palabras, un framework se puede considerar como una aplicación genérica incompleta y configurable a la que podemos añadirle las últimas piezas para construir una aplicación concreta.
Los objetivos principales que persigue un framework son: acelerar el proceso de desarrollo, reutilizar código ya existente y promover buenas prácticas de desarrollo como el uso de patrones.
Un framework Web, por tanto, podemos definirlo como un conjunto de componentes (por ejemplo clases en java y descriptores y archivos de configuración en XML) que componen un diseño reutilizable que facilita y agiliza el desarrollo de sistemas Web.
Estrutura de una página web
A continuación varios ejemplos de cómo se puede estructurar una pagína web:












No hay comentarios.:
Publicar un comentario